QUE
2015 – UI • UX • Front-endI came out with QUE UI Kit as a personal effort to improve my mobile interface design skill. It was a good design practice as I never had the opportunity to design an e-commerce or shopping related app before. It became my first commercially available UI Kit. It was available for purchase for $15 on my personal website, UI8.net, Designer News Market and Creative Market for few months before it was exclusively purchased by a well-known design prototyping tool - to be given out for free to their users.

Design Approach
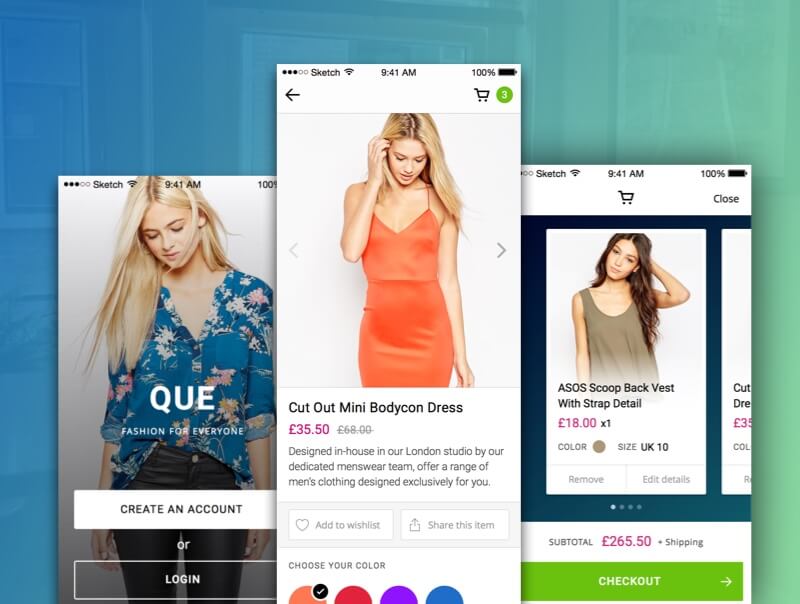
Compare to most of the UI Kits that are available out there, I decided to design QUE with practical implementation in mind. The approach is to not be too plain for the eyes - but at the same time trying to avoid being too crazy with graphics and UI elements that can distract users from the products that are being sold in the app.
This is visible from how the elements are laid out, as well as the colors chosen for each of them. Playing the role of the product/business owner, I imagined how the app should be designed to benefit both the users who are looking to buy stuff, and the business trying to maximize engagement - not much about giving designers custom UI elements to play with.




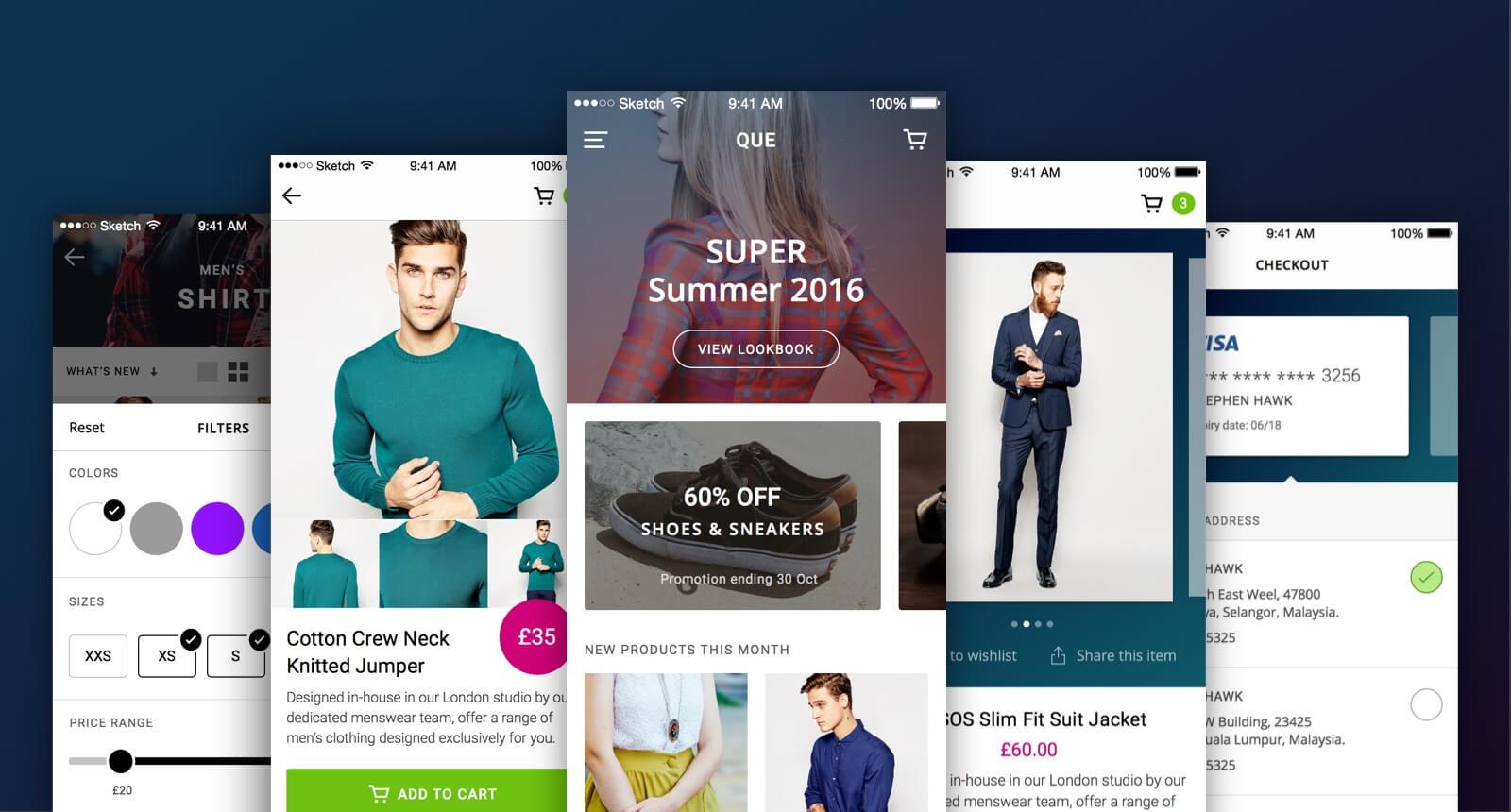
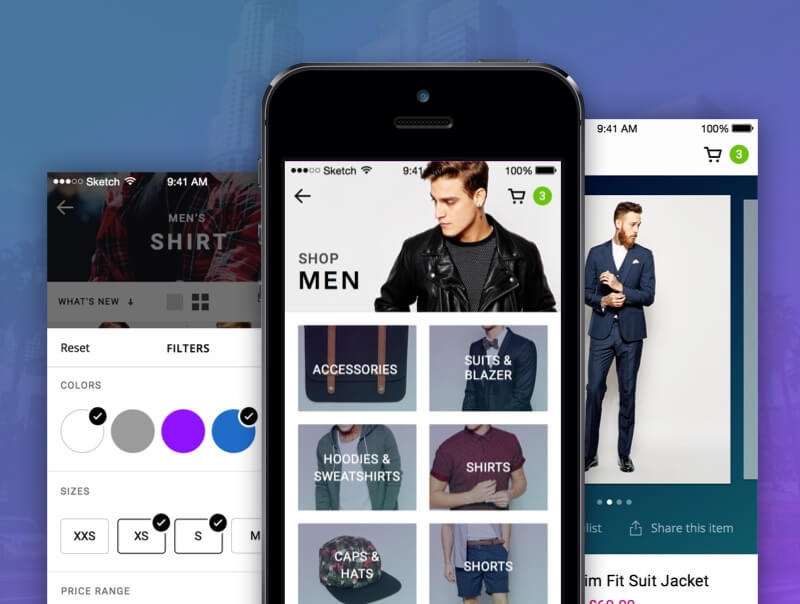
Multiple variations
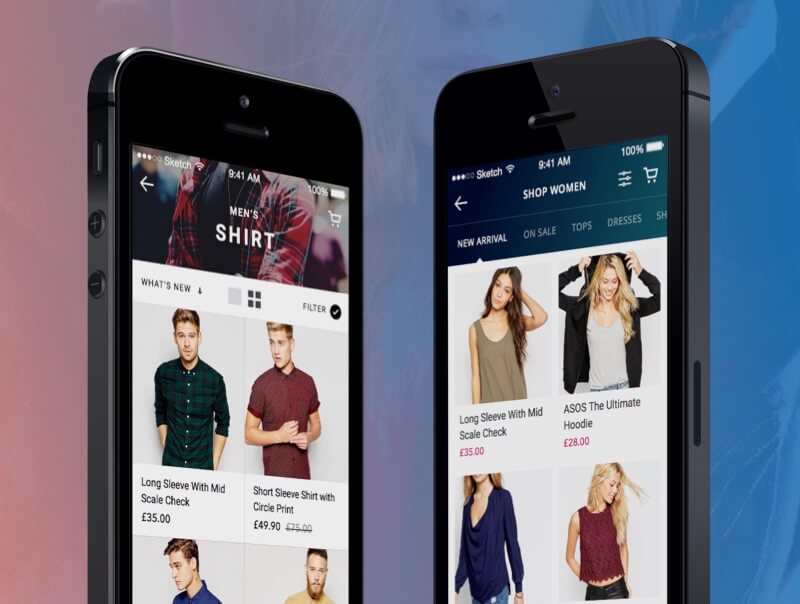
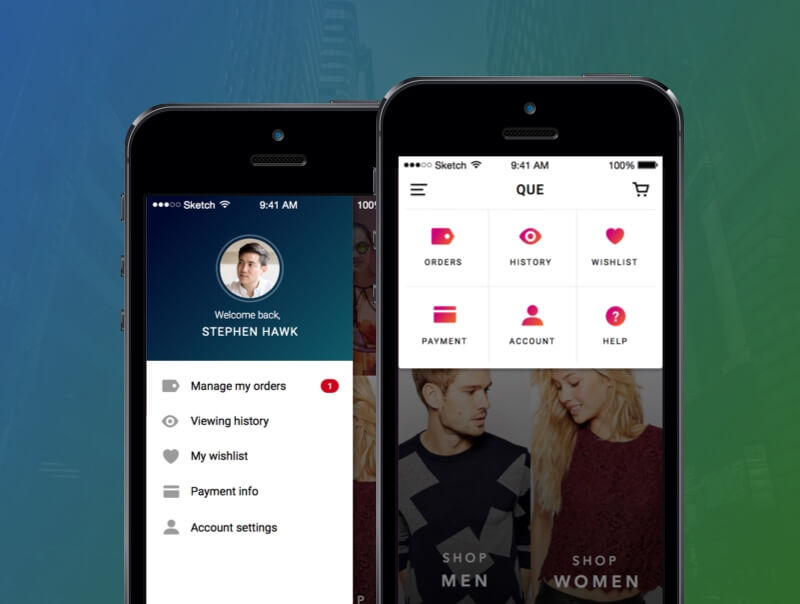
QUE comes with several sections including login, sign up, category listing, products listing, product page, shopping cart, checkout and more. I prepared multiple design variations for each of those sections.
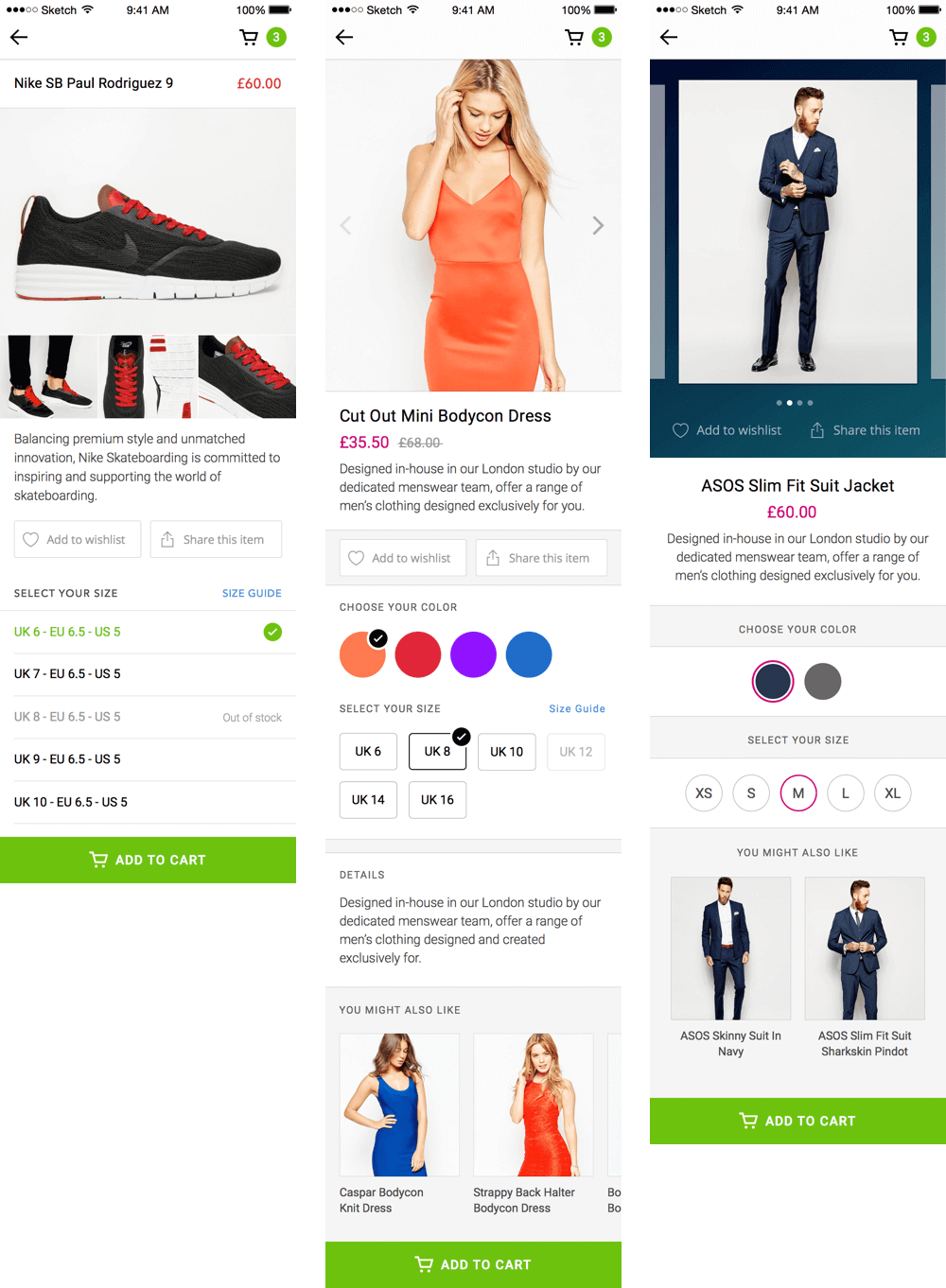
The product page, for example, can be very different based on the type of product that is being sold. Size options can be as simple as "S" and "M" for one type of item, but it can be as complex as "UK 9 - EU 6.5 - US 5" for another. So, I tried to come out with several possible options that might be needed to sell a real product on a real e-commerce app.
In total, there are more than 40 screens available in the UI Kit. Every screen is organized neatly in properly named layers and group based on their section.

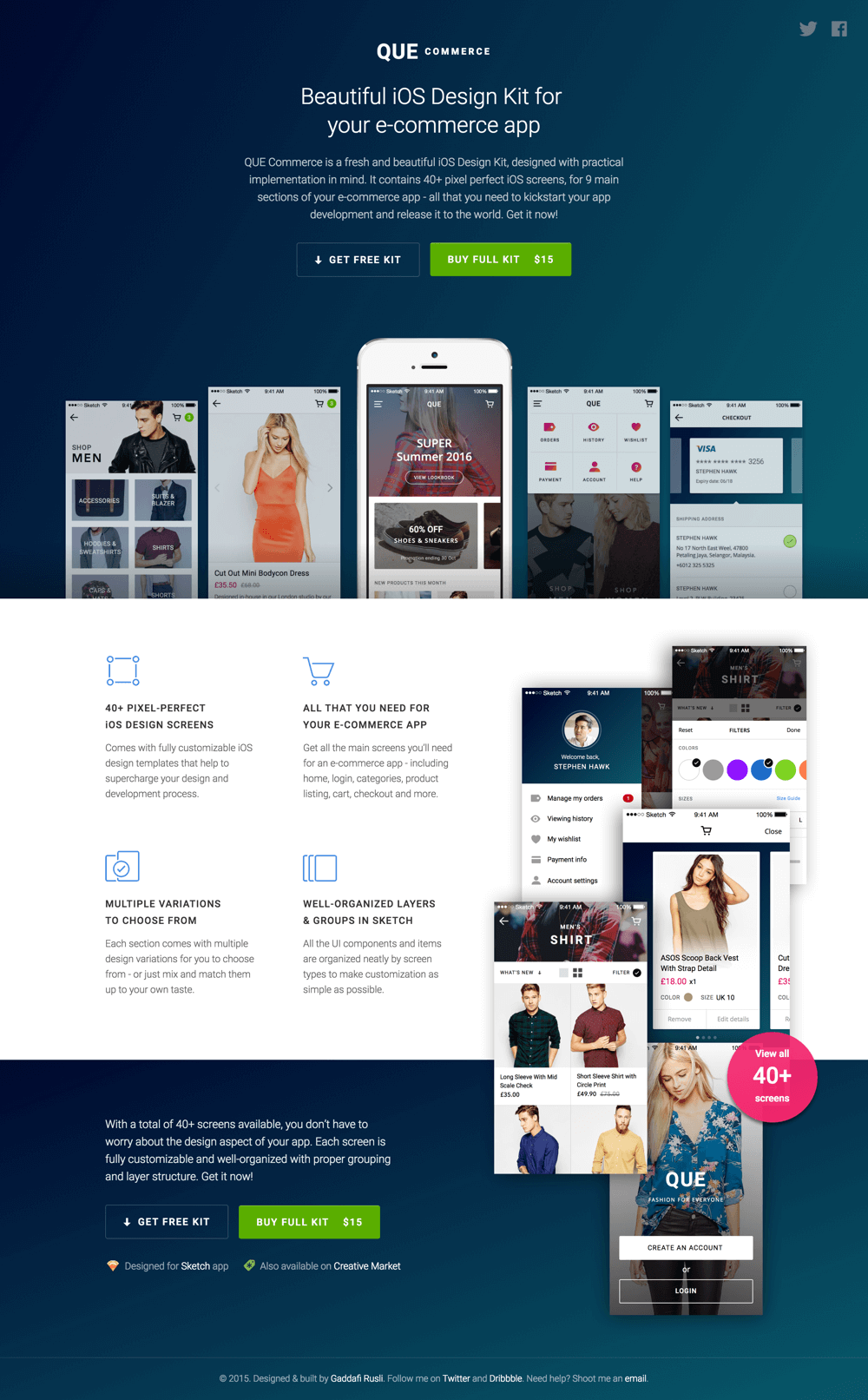
Landing page
Other than having the kit available for purchase on existing marketplaces, I also created a simple marketing page with Gumroad as the payment platform. As expected, it didn't drive a lot of sales - compared to the numbers from external marketplaces - because the lack of traffic.
Screenshots of the sales page from each marketplace can be seen here: UI8.net, DesignerNews Market, and Creative Market.