SAYS Mobile Web
2014 – UI • UX • Front-end RailsSAYS.com has always been responsive since its previous major redesign. It has served mobile traffic well for over a year - but it is not highly optimized for speed and mobile efficiency. With the rise of mobile traffic to the website, the engineering team decided to separate the mobile version into its own app.
For this project, I was given full control on the design, feature sets and tehnical decision. I worked closely with another RoR engineer to build a new lightweight app - only to fetch and display content of stories from main SAYS.com application via API.

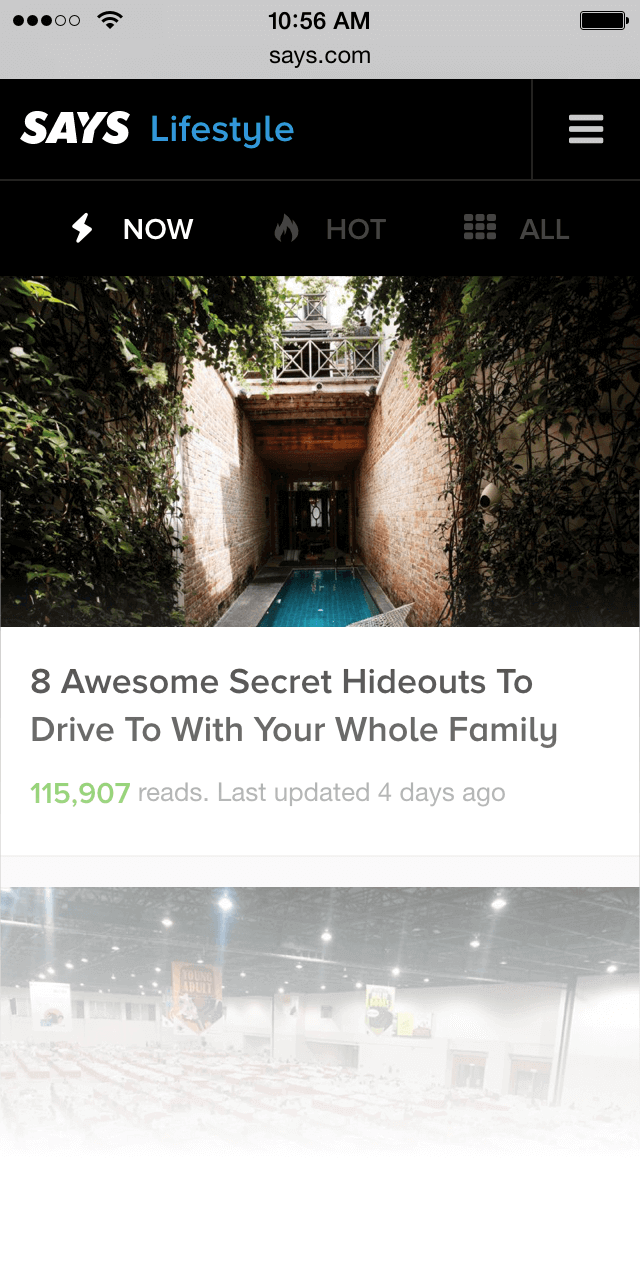
Channels and #hashtags
Other than the main page and the story page, readers can also navigate and filter stories of SAYS.com via the existing channels and hashtags. A story can belong to a single channel and multipe hashtags.
In this app, we try to break the hierarchial barrier between channels and hastags by making it a flat navigational structure, but keeping it separate with only a little color in terms of presentation.
Blue is used to represent channel name and yellow is being used for hashtag name. This can be seen in the header, as well as the header in the suggested stories at the end of each story.


Read the full story
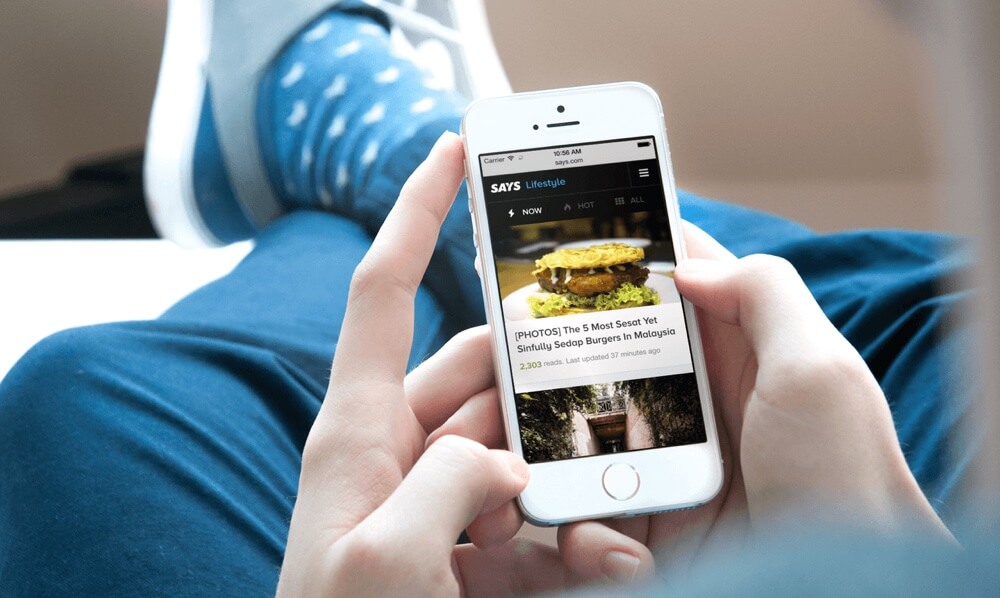
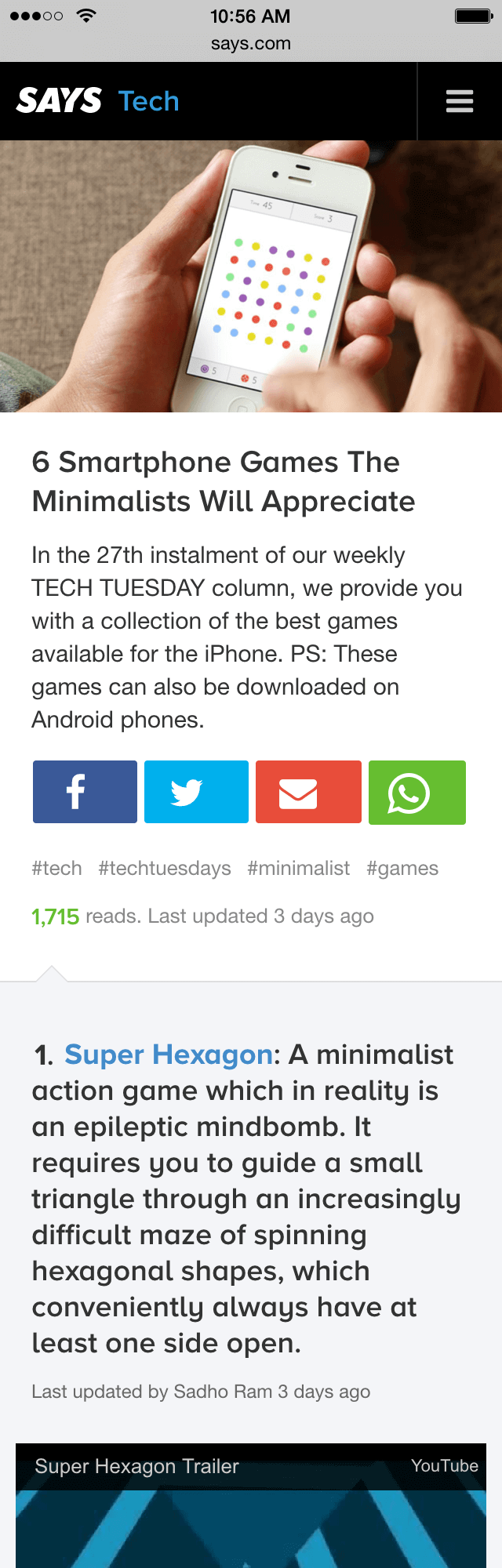
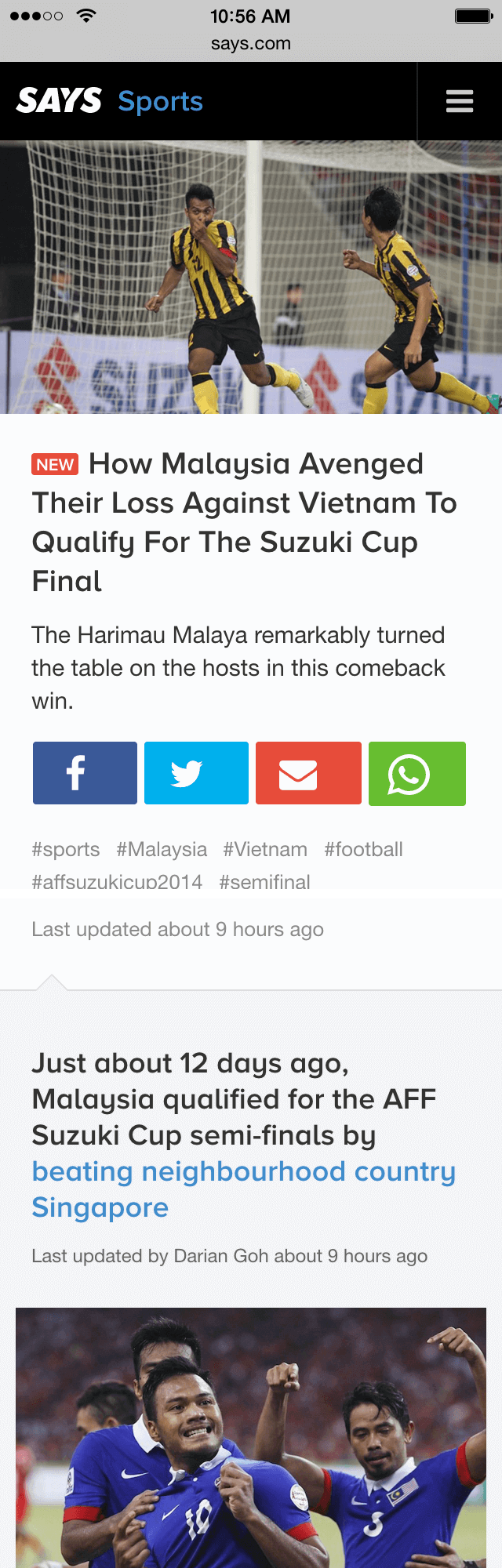
The story page is the most important and most visited page on SAYS.com, either on desktop and mobile. Most referral traffics come from social sharing like Facebook and Twitter.


Sources presentation
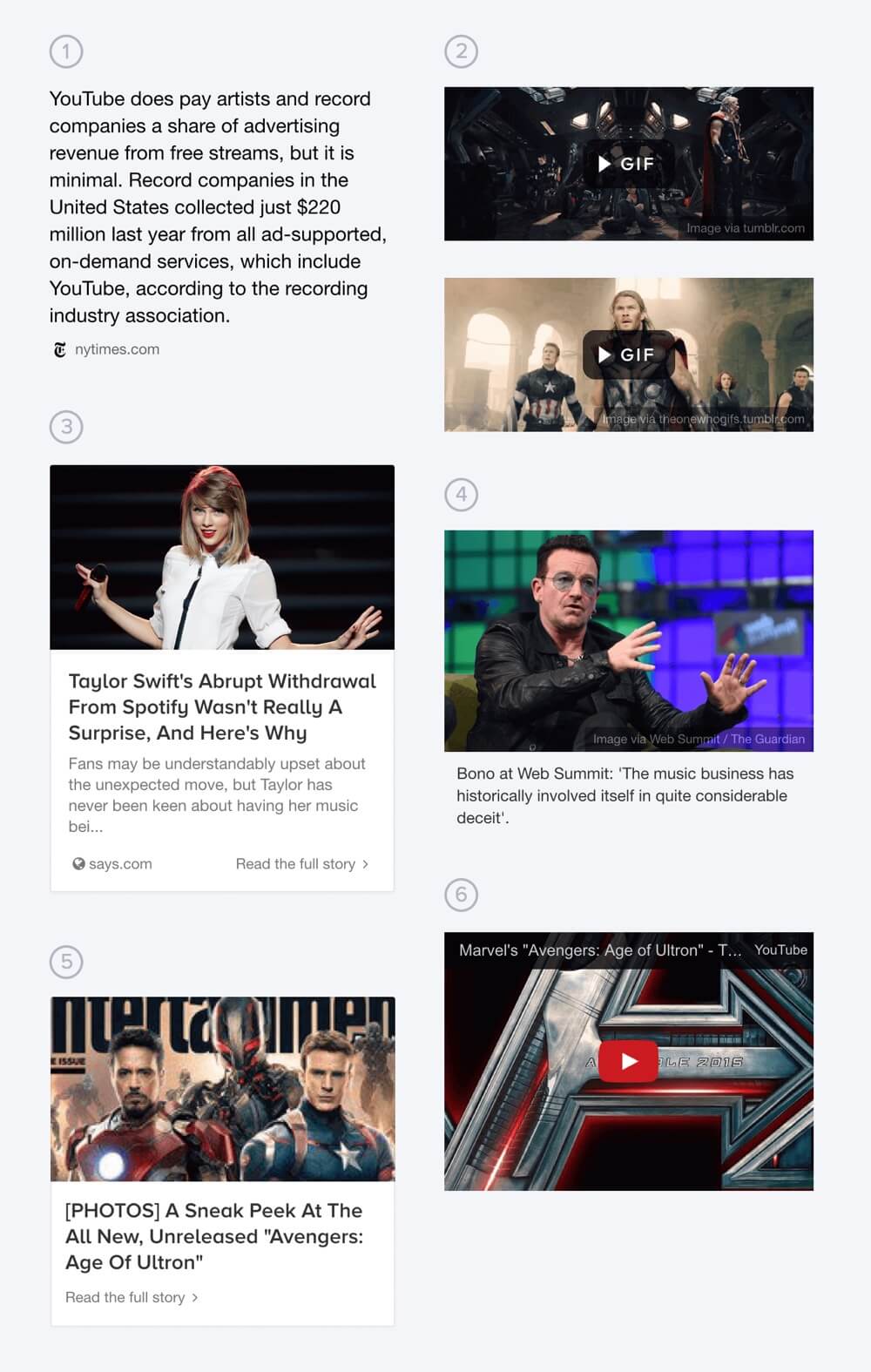
Every story on SAYS.com is a curation of different sources across the Internet. Similar to the main website, these sources can be anything from article excerpts, videos, images, animated GIFs, Tweets and many more. In this project, extra care is given to the presentation of these sources to make it easier and efficient for consumption on mobile devices.
- 1
Article excerpts have better font size for better readability without other distraction. The original website information sits below the excerpt
- 2
GIF are converted to still images with a "Play" icon. Readers can tap on it to show the animated GIFs if they decided to.
- 3
Sometimes a story is linked to another existing story on SAYS. This 'Related story' card is being used to emphasize that specific nature.
- 4
Image with external credit and caption is also a common source for stories
- 5
Unlike the 'Related story' card on #3, this smaller card is being used at the end of a story to suggest more stories for the readers.
- 6
Videos can be from YouTube, Vimeo, Facebook, Vine or Instagram. We make sure that all of these embedded video are resized correctly on different screen sizes.